Making mobile device mockups can be a time consuming and laborious task, as making mockups can take hours, depending upon the application or web app you are using. One of the fastest tools for generating mockups in a quick and easy way is the PowerMockup PowerPoint add-in, however, there are even quicker methods to create mobile device mockups. For those of you who wish to simply use a stencil of a mobile device to showcase a mockup or UI design for a mobile app, responsive theme or a product, the MockUPhone web app is the quickest solution.
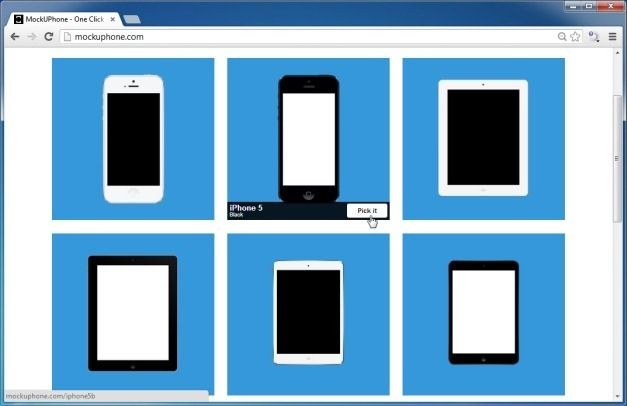
Step 1: Select A Preferred Mobile Device To Create Your Mockup
This web app makes it possible to create a mockup in two easy steps. In the first step, select a mobile device to showcase your design. The web app currently covers many Android and iDevices, including various versions of iPhone and iPad, with more devices coming soon. In fact, you can even request a device via an option given on the Homepage.

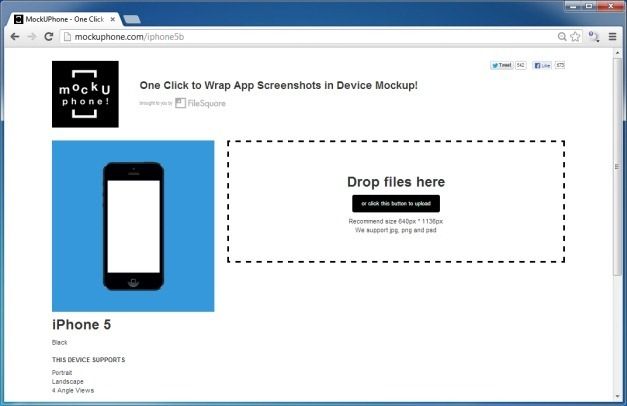
Step 2: Upload Image To Create Mockup
Once a device has been selected, upload an image or images for creating your mockup. During testing we uploaded two images to create a sample mockup for an iPhone 5 device. It is worth pointing out that the preferred size of the uploaded image or screenshot is mentioned for each selected device. You can drag and drop or select an image from your device to quickly create a mockup, by uploading a PNG, JPG or PSD file.

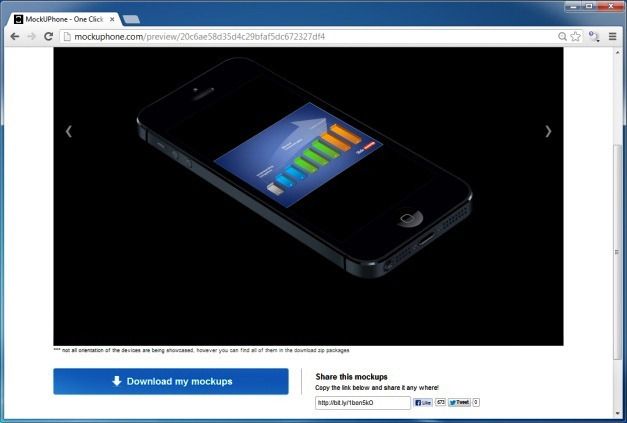
Download Mockup or Share it Online
Once your mockup is complete, you can either download it or use the direct link to share it with anyone online. As MockUPhone is a web app, you can use it to create mockups from any kind of device, be it a PC, Mac, smartphone or tablet.

To create professional looking mockups by merely uploading images, head over to MockUPhone.
Go to MockUPhone
