Instgram is home to the most astounding images shared by people from across the world. Sometimes, one may find a photo or video at Instagram, which might be perfect for a blog post or a webpage that you might be working on. Below is a simple process by which you can embed an Instagram video or photo on a website or blog, using embed code.
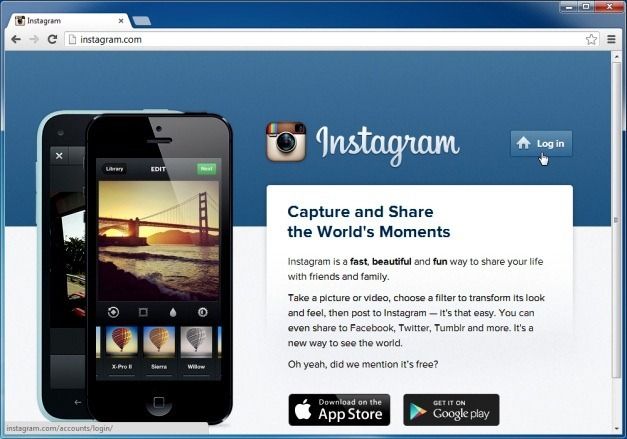
Login To Instagram
In the first step, open a browser and use the Instagram login page to access your Instagram account. Aside from mobile devices, you can also use your desktop computer, considering most bloggers and website developers still use laptops or desktop computers for working on their websites.

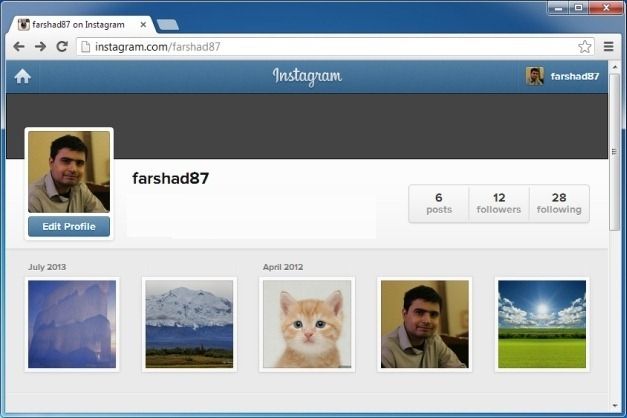
Go To Your Desired Photo Or Video
Once logged in, go to your desired photo or video. The video or image that you wish to embed can be from any user, be it your own collection or from other users.

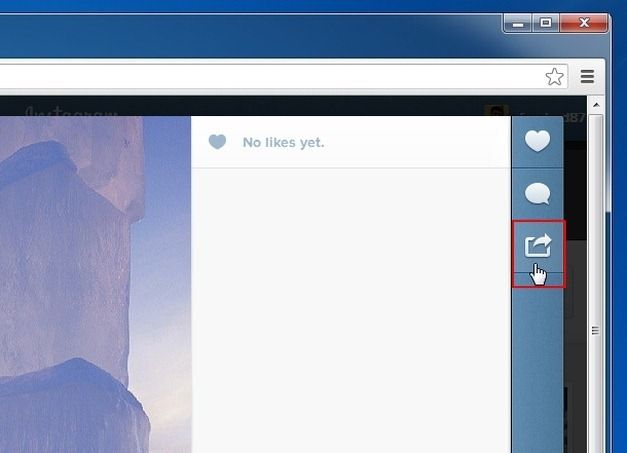
Click The Share Option
After you have opened the desired photo or video click the Share button.

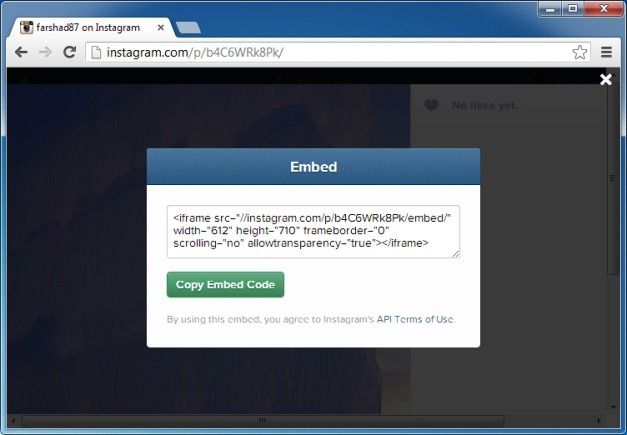
Copy The Embed Code
Clicking the Share button will provide you with an embed code which you can copy and paste to your webpage or blog post to display the image. For those of you who are familiar with WordPress will know that you will have to go to the Text tab (when editing your blogpost) to insert the embed code from Instagram.

Image Embedded From Instagram
The below image shows an image embedded from Instagram.
Note: It is worth mentioning here that the images uploaded to Instagram may appear quite clear on a mobile device, however, they might not be fit for websites. This is because the resolution can appear quite different when such an image is added to a website. While the small image may seem perfect on say, an Android or iPhone, the same photo can seem pixelated when added to a blog. So make sure that the images that you wish to embed are of good quality and avoid cropping images separately before uploading them to Instagram, as that can reduce the image quality.